|
2、制作简单的网页
千里之行,始于足下。下面我们开始Dreamweaver之旅,相信这是一次有趣、有益的旅行。
(1)定义一个本地站点
在开始用Dreamweaver制作网页时,首先要定义一个本地站点。作为一个网站,里面有很多网页文件、图片,甚至Flash动画等,如果不进行管理归档,分散在硬盘的各个地方就无法方便地进行网页发布。定义本地站点,就是在硬盘上建立一个目录,将所有的网页和相关的文件都放在里面,以便进行网页的制作和管理。
单击“Site”菜单下的“New
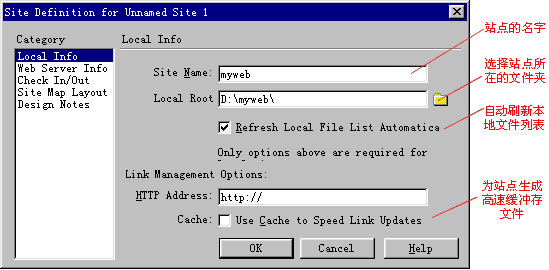
Site”命令,弹出“Site Definition”(定义站点)对话框(图1所示)。在“Category”列表中的第一项“Local
Info”被选中,用来定义一些本地信息。
在“Site Name”框中输入站点的名字“myweb”,单击“Local Root”输入框右侧的文件夹图标,弹出选择本地文件夹对话框,我们点“新建文件夹”按钮,在D盘根目录下建立一个名为myweb的文件夹,并选择它,单击“保存”按钮,“Local
Root”输入框中显示“D:\myweb\”,这个文件夹将作为我们的站点文件夹,以后所有的网页文件都放在这个文件夹下,相当于先选块地方以便盖房子。

图1 定义一个本地站点
选中“Refresh Local File
List Automatically”,表示自动刷新本地文件列表,以便在向网站中复制文件的时候,网站文件列表会自动刷新。
选中“Use Cache to Speed Link Updates”,表示为站点生成一个高速缓冲存(Cache)文件,它可以自动跟踪网站内的文件链接情况。当文件移动、重命名或删除时,可以自动修改所有相关链接。
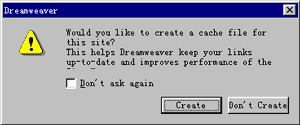
单击“OK”按钮,会弹出一个对话框,单击“Create”,弹出“Define
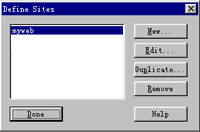
Sites”对话框,窗口中列出了我们刚刚创建的名为“myweb”的站点。单击“Done”按钮,定义的站点就生效了(图2)。
 
图2 定义站点过程中的对话框
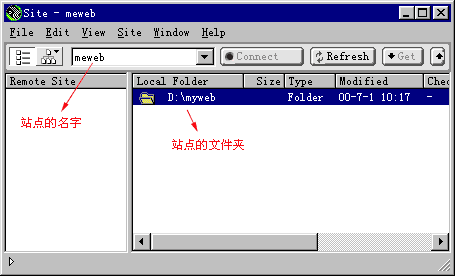
观察一下新建的站点,发现它有点儿象资源管理器,右侧显示网站内的所有文件,并且以D:\myweb为根目录(图3)。关闭弹出的Site窗口。

图3 站点管理器
上一节 下一节

谈谈您的看法
|